코드블럭으로 소스 코드 하이라이트(문법 강조) 하기
티스토리 블로그 글쓰기에서 코드블럭 기능으로 소스 코드를 붙여넣고 소스 코드를 하이라이트하면 notepad++ 처럼 소스 코드의 문법을 강조할 수 있다.
소스 코드 하이라이트 적용 방법은 대체로 "티스토리 플러그인"을 이용하는 방법과 "highlight.js"를 이용하는 방법이 있다.
위 내용은 티스토리 공식 블로그 "코드블럭으로 소스 코드 작성하기"를 참고했다.
방법 1) "코드 문법 강조" 플러그인 이용

1. 티스토리 "블로그관리" 페이지에서 "플러그인" 클릭
2. "코드 문법 강조" 클릭
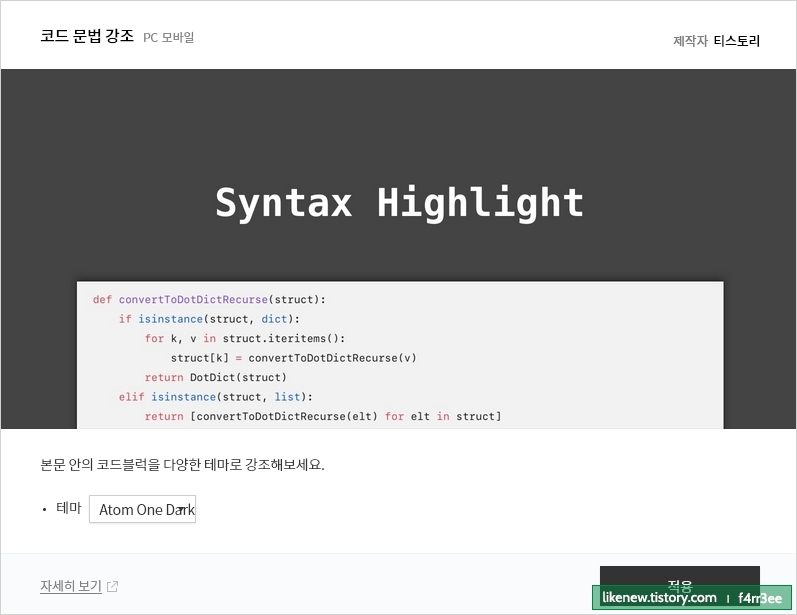
3. "코드 문법 강조" 페이지에서 원하는 테마 선택 (atom one dark)
4. 적용 버튼 클릭
방법 2) highlight.js 이용
티스토리 플러그인 "코드 문법 강조"은 "HTML", "CSS", "javascript" 등 12개 언어와 7개 테마를 지원하는데 highlightjs.org 또는 GitHub highlight.js 에는 더 많은 언어 지원과 테마를 지원하는 자바스크립트 소스와 css 파일이 있다.
적용 방법은 highlightjs.org/usage/나 "highlight.js" 구글 검색 결과를 참조.
코드 블럭 사용 방법
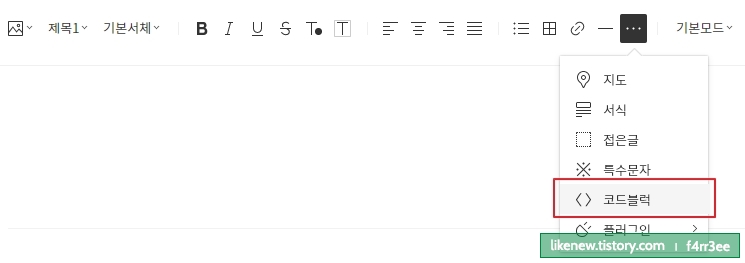
1. 티스토리 글쓰기 모드에서 "・・・" 클릭, "코드 블럭" 클릭

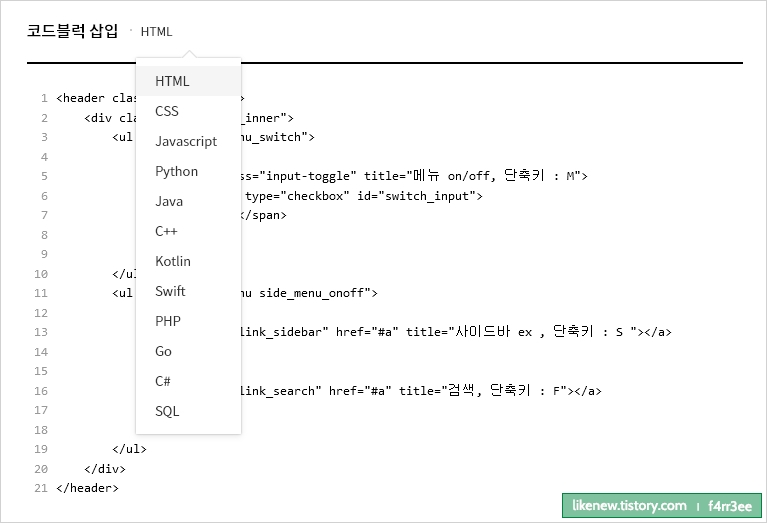
2. 소스 코드를 붙여넣고 소스 종류 선택

3. 확인
코드블럭 스타일 변경
"style.css" 수정으로 코드블럭의 줄 간격, 높이, 폰트, 줄바꿈 등을 변경할 수 있다.

1. "블로그관리" 페이지 > 꾸미기 - 스킨 편집 > "html 편집" 클릭
2. 상단 탭 "CSS" 클릭
3. 적당한 곳(.article_view 아래)에 코드 추가
소스 코드는 아래 첨부 파일 참조
.article_view pre code {
padding: 10px; // 여백 처리
line-height: 1.3; // 줄 간격 처리
max-height: 520px; // 세로 최대 높이 설정 (세로 스크롤)
white-space: pre; // 가로 스크롤 보이기
font-family: consolas, Courier, monospace, monospace; // 폰트
font-size: 1em;
}
4. "적용" 버튼 클릭
코드블럭에 줄 번호(라인 넘버) 넣기
1. "highlightjs-line-numbers.js" 클릭
2. 저장하기 (단축키 ctrl + s)
3. "블로그관리" 페이지 > 꾸미기 - 스킨 편집 > "html 편집" 클릭
4. 상단 탭 "파일업로드" 클릭
5. "+추가" 버튼 클릭
6. 2.에서 저장한 "highlightjs-line-numbers.js" 파일 업로드
7. 3.에서 상단 탭 "HTML" 클릭
8. </head> 위에 아래 소스 붙여넣기
※ 라인 넘버가 표시 안 될 경우, </html> 위에 붙여넣기 (스킨마다 다를지도...)
<script src="./images/highlightjs-line-numbers.js"></script>
<script>
hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>9. "적용" 버튼 클릭
10. 코드블럭에 표(테이블 라인)가 보이면 3.에서 "CSS"를 클릭해 적당한 곳(.article_view)에 아래 소스 코드를 붙여넣기
.hljs-ln,
.hljs-ln tr,
.hljs-ln td {
border: none !important;
padding: 0 10px 0 0 !important;
}11. "적용" 버튼 클릭
자세한 내용은 GitHub highlightjs-line-numbers.js 참조.
첨부 파일